Assalamua'laikum semoga malam, siang, pagi, selalu di berikan perlindungan untuk kita semua oleh tuhan kita menurut kepercayaan masing-masing, saya memang tidak punya potensi untuk menulis artikel seperti para penulis master bloger, tetapi apa salahnya saya hanya berbagi info serta pengalaman saya di artikel ini.
Percaya tidak, saya di sini sebagai admin di blog ini, semoga dengan datangnya artikel ini dan apa yang anda cari bisa ada di sini, baiklah teman-teman saya akan jelaskan dan apa saja jenis-jenis badan html serta artibut yang ada di badan html ini.
Baca juga : Apa itu html dan penjelasannya
Jenis-jenis badan html itu ada beberapa macam yaitu :
Documen Head :
- Judul
- Url
- Link
- Meta
- Index
- Style
Atribut Body:
- Warna latar
- Warna Text
- Warna Link
Format Teks:
- Font
- Paragraf
- Perataan
- Preformatted Text
- Line Break
- Komentar
- Format Heading
Daftar :
- Membuat daftar berurutan
- Membuat daftar tidak berurutan
Gambar
Nah itulah jenis-jenis yang ada di badan html, penjelasannya saya akan jelaskan di bawah ini dengan satu syarat anda perlu membacanya dan jangan sampai bosan dan merasa jenuh membacanya, berikut penjelasannya :
Catatan : Bacalah dengan teliti
Dokumen Head
Dalam head ini dapat di letakan beberapa tag di antara <head> dan </head>, berikut adalah yang ada di dalam dokumen head :
1. Judul
Merupakan tag yang mendeklarasikan judul dari suatu dokumen Html. Struktur tag untuk judul ini adalah :
<title> Judul </title>
2. URL
Merupakan tag yang menyatakan URL asal suatu dokumen html. struktur tag untuk url asal adalah :
<base href="...">
3. Link
Merupakan tag untuk menghubungkan antara suatu dokumen dengan dokumen lainnya dalam website yang di buat. Struktur tag untuk menghubungkan dokumen adalah :
<link href="">
4. Meta
Merupakan tag yang menyatakan suatu meta informasi dalam suatu dokumen html. Struktur tag untuk meta informasi adalah :
<meta name="" content="">
5. Index
Merupakan tag menyatakan bahwa dokumen tersebut di perkenankan di indeks oleh server web. Struktur tag untuk isi index adalah :
<isindex>
6. Style
Merupakan tag yang mendefinisikan style dari dokumen html. Struktur tag untuk mendefinisikan style adalah :
<Style a href="">
Contoh penggunaan dalam html:
- <html>
- <head>
- <title>Belajar Html </title>
- <link href="global.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- Isi Dokumen HTML
- </body>
- </html>
Atribut Body
Bagian body dalam html adalah bagian di mana dokumen web akan terlihat dalam browser. Bagian ini dapat berisi atribut-atribut, aturan, dan isi dari dokumen web yang akan di tampilkan.
Penulisan atribut body ini biasanya di tuliskan sesudah tag "<body" dan sebelum ">" ataupun sesudah tag <body> dan sebelum tag <body>.
Dalam bagian body tersebut terdapat beberapa atribut yang bisa di gunakan, diantaranya:
1. Latar Belakang
Atribut tag di gunakan untuk mendefinisikan warna latar untuk isi di dalam dokumen web dengan menuliskan "bgcolor=nilai warna".
Contoh : <body bgcolor="line">
2. Warna Teks
Atribut tag di gunakan untuk mendefinisikan warna teks untuk isi di dalam dokumen web dengan menuliskan "teks=nilai warna".
Sebagai Contoh : <body text="green">
3. Warna Link
Jika anda memiliki sebuah tombol untuk menghubungkan (link/hyperlink) dalam dokumen web yang anda buat dengan dokumen web lainnya, Anda dapat mendefinisikan warna dari tombol link tersebut ketika anda klik menggunakan tag:
<link="nilaiwarna1" alink="nilai warna2">.
Sebagai contoh : <body link ="green" alink="gray">
Catatan : Jika di eksekusi gagal, cobala ganti tulisan "alink" dengan "link"
Contoh penerapan dalam dokumen html:
- <html>
- <head>
- <title>Dokumen Body</title>
- </head>
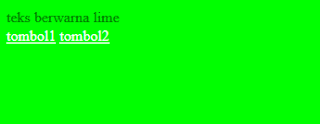
- <body bgcolor="lime" text="green" link="white" alink="grey">
- teks berwarna lime<br>
- <a href=#> tombol1<a/>
- <a href=#> tombol2<a/>
- </body>
- </html>
Dalam browser script di atas akan terlihat dua tombol, yaitu tombol1 dan tombol2. Ketika tombol tersebut anda klik maka akan berubah menjadi hijau seperti terlihat pada gambar berikut:
Format Teks
Dalam dokumen html, teks mempunyai bentuk dalam pemformatan dalam dokumen tersebut. Berikut adalah beberapa tag beserta fungsinya untuk melakukan pengaturan dan format tampilan teks dalam dokumen Html.
1. Font
Dalam setting format teks, tag font di sini memiliki beberapa macam nilai, di antaranya :
- Face atau jenis font
- size atau ukuran font
- color atau warna font
- style atau syle font
Contoh penulisan sintaksnya adalah :
<font face="verdana" size="4 px" color="green" style="background color :"#0066cc"> teks dokumen </font>
2. Paragraf
Paragraf di gunakan untuk membuat teks dokumen yang berbentuk paragraf. Sintaknya adalah :
<p> teks dalam paragraf </p>
3. Perataan
Tag ini digunakan untuk mengatur perataan teks dalam sebuah paragraf dalam dokumen web yang di buat. Adapun sintaksnya adalah :
<align=...>teks
Nilai dari perataan adalah :
- Rata kanan = "right"
- Rata kiri = "left"
- Rata tengah = "center"
- Rata kanan-kiri = "justify"
4. Preformatted Text
Digunakan untuk mengembalikan format teks ke posisi awal atau posisi default pertama kali sebelum di format. Sintaks penulisan preformatted teks adalah :
<pre>...</pre>
5. Line Break
Line break adalah pemenggalan atau pemutusan kalimat dengan menggunakan garis dengan perintah <hr>. Adapun property <hr> adalah "align" untuk perataan garis "size" untuk ukuran dari garis, dan "color" untuk warna garis seperti pada contoh berikut :
<hr align="" size="" color"">
Dalam pemenggalan kalimat dalam dokumen web selain menggunakan garis horizontal, anda dapat menggunakan tag <br> untuk pemenggalan baris dalam sebuah kalimat.
<p> Kalimat satu<br> kalimat dua <br></p>
Catatan : Biasanya tag ini di gunakan pada kalimat dalam paragraf
6. Komentar
Anda dapat memberikan komentar dalam dokumen web yang tidak akan di tampilkan dalam browser menggunakan perintah berikut:
<!-- Komentar --!>
7. Format Heading
Heading dalam html sama seperti dalam Microsoft Word, yaitu format ukuran huruf dalam dokumen html. Sintak penulisannya adalah:
<H1> Teks Heading </H1>
Teks yang di hasilkan ketika menggunakan script ini adalah ukuran teks menurut level heading, yaitu dari level heading 1 <H1> sampai dengan level heading 6 atau <h6>
Contoh penerapan dalam Html :
- <html>
- <head>
- <title> Sukai penulis web blog system </title>
- </head>
- <H1> Format Teks </H1>
- <font face="verdana" size="4 px" color="green" style="background-color:"#0066cc"> Format teks
- </font>
- <p align="right">Format teks</p>
- <hr align="center" size="2" color="red">
- <p align="left"> Format Teks1 <br> Format Teks2<br></p>
- <!-- Format Teks --!>
- </body>
- </html>
Tampilan dalam browser akan terlihat seperti gambar di bawah ini :
Daftar
Penggunaan daftar dalam Html biasanya di gunakan untuk menampilkan informasi-informasi dalam bentuk opsi.
1. Membuat daftar tak berurut
Sintaks:
<UL>...</UL> : Untuk membuat daftar tak berurutan
<Li>... </Li> : Isi daftar pilihan
2. Membuat daftar tak berurut
Sintaks:
<OL>...</OL> : Untuk membuat daftar tak berurutan
<Li>... </Li> : Isi daftar pilihan
Anda dapat pula mengubah type daftar menggunakan <ol type ="awalan"> seperti contoh berikut :
- <html>
- <head>
- <title> Penggunaan Daftar </title>
- <body>
- Daftar Belanjaan :
- <ul>
- <li>Bawang Putih</li>
- <li>Bawang Putih</li>
- <li>Cabe</li>
- </ul>
- Yang Tidak Di Beli :
- <ol type=a>
- <li>Kecambah</li>
- <li>Daging Kuda</li>
- <li>Daging Semut</li>
- </ol>
- </body>
- </html>
Gambar
Gambar atau image dalam halaman web memegang fungsi yang sangat penting. Selain untuk informasi gambar, image berfungsi menambahkan unsur artistik yang akan sisi tampilan web yang di buat akan lebih menarik. Sintaks penulisannya adalah sebagai berikut :
<img src="Lokasi Gambar">
Adapun atribut untuk gambar tersebut berupa :
- Src : Letak atau alamat gambar
- Alt : Alternatif atau alternate gambar
- Width : Lebar gambar
- Height : Tinggi gambar
Contoh :
<img src="C:/Document and setting/Allusers/Documents/My Picture/Sample Picture/sunset.jpg">
Nah itulah Jenis-jenis badan html serta atribut lainnya bagian pertama, untuk bagian kedua nanti saya up to date, semoga artikel ini bisa membantu dan juga bermanfaat. Salam Sukai Penulis



0 Komentar